- Lansweeper Community
- Forums
- Product Discussions
- Lansweeper and Cytoscape Visualisation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-24-2024 04:32 PM - edited 05-28-2024 04:58 PM
This may be of interest to other Landesk Users, Cytoscape (Cytoscape.js) JavaScript’s allows you to visualise Landesk data , with animation , images , etc, here is a simple example but much more technical visualisations can be produced such as asset dependency.
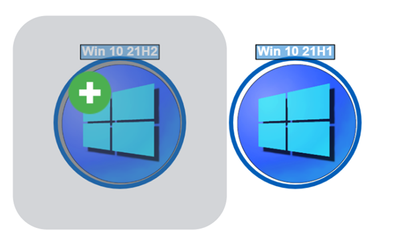
This example displays Windows 10 (21h2 and 21H1) assets and where they have been seen in the last 30 Days or Greater , to be able to display this example I would suggest you look at the example from Cytoscape.js , files are placed in the “WidgetsCustom” Directory, with an “Images” Directory and a JS Directory for Javascripts and the visualisation is displayed as a Widget.
Clicking on the “+” expands the element and displays the nodes, each node displays the asset name, IP, Last Seen, Clicking on the Node opens the asset in Landesk.
Example Code
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="LS.Enums" %>
<%@ Import Namespace="LS" %>
<%@ Import Namespace="System.Linq" %>
<% Response.CacheControl = "no-cache";%>
<% Response.AddHeader("Pragma", "no-cache"); %>
<% Response.Expires = -1; %>
<% LS.User.Current().CheckUserWebsiteAccess(); %>
<%var dsAssets = DB.ExecuteDataset("Select Top 1000000 tblassets.AssetID, tblassets.AssetName, tblassets.Username, tblassets.IPAddress, tblassets.Lastseen, tblassets.Lasttried, tsysOS.OSname, tblassets.Version, tblADComputers.OU, Case When tblassets.Lastseen > GetDate() - 30 Then '-30' Else '+30' End As 'LS' From tblassets Inner Join tblassetcustom On tblassets.AssetID = tblassetcustom.AssetID Inner Join tsysassettypes On tsysassettypes.AssetType = tblassets.Assettype Inner Join tsysOS On tblassets.OScode = tsysOS.OScode Inner Join tblADComputers On tblassets.AssetID = tblADComputers.AssetID Where tblassets.Version in ('21H2', '21H1') and tsysOS.OSname='Win 10' and tblassetcustom.State = 1 ");
System.Web.Script.Serialization.JavaScriptSerializer serializer = new System.Web.Script.Serialization.JavaScriptSerializer();
List<Dictionary<string, object>> rows = new List<Dictionary<string, object>>();
Dictionary<string, object> row;
foreach (DataRow dr in dsAssets.Rows)
{
row = new Dictionary<string, object>();
foreach (DataColumn col in dsAssets.Columns)
{
row.Add(col.ColumnName, dr[col]);
}
rows.Add(row);
}
if (dsAssets.Rows.Count != 0)
{%>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<style>
#cy {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 150px;
}
</style>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/widgetscustom/css/style.css">
<script src="/widgetscustom/js/cytoscape.min.js"></script>
<script src="https://unpkg.com/layout-base/layout-base.js"></script>
<script src="https://unpkg.com/cose-base/cose-base.js"></script>
<script src="https://unpkg.com/cytoscape-fcose/cytoscape-fcose.js"></script>
<script src="/widgetscustom/js/cytoscape-expand-collapse.js"></script>
<%
}%>
<script type="text/javascript">
var res;
var NodeObj= <%=serializer.Serialize(rows)%>
res=NodeObj;
document.addEventListener('DOMContentLoaded', function () {
var cy = window.cy = cytoscape({
container: document.getElementById('cy'),
layout: {
name: 'fcose',
utilityFunction: 2,
quality: "default",
randomize: false,
fit: true
},
style: [
{ selector: 'node.NodeD',
style: {
'content': 'data(name)',
'shape': 'square',
"background-color":"#009933",
"text-wrap": "wrap",
"text-valign": "center",
"text-max-width": 200,
"font-family": "FreeSet,Arial,sans-serif",
"font-size": 2,
'width': 30,
'height': 30,
"font-weight": "bold",
'border-color': "white",
'border-width': '1px',
}
},
{
selector: 'node',
style: {
'content': 'data(name)',
"text-wrap": "wrap",
"text-valign": "center",
"text-max-width": 200,
"font-family": "FreeSet,Arial,sans-serif",
"font-size": 2,
'width': 30,
'height': 30,
"font-weight": "bold",
'border-color': "#005EB8",
'border-width': '1px'
}
},
{
selector: "node.cy-expand-collapse-collapsed-node",
style: {
"background-image":["http://SERVER/widgetscustom/images/Win10.png" ],
"background-color":"white",
"background-fit": "cover cover",
'width': 30,
'height': 30,
'padding': 0,
'shape': 'ellipse',
'overlay-opacity': 0,
"text-valign": "top",
"text-halign": "center",
"text-background-color": "#0072CE",
"text-border-color": "black",
"text-background-opacity": 0.5,
"text-background-padding": 0.2,
'color': 'white',
'text-border-style': 'solid',
'text-border-opacity': 1,
'text-border-width': '0.2px',
"font-family": "FreeSet,Arial,sans-serif",
"font-size": 3,
"font-weight": "bold"
}
},
{
selector: 'edge',
style: {
'curve-style': 'bezier',
'target-arrow-shape': 'triangle-backcurve',
'opacity': '0.5',
'target-arrow-color': 'grey',
'width': 1,
'line-color': '#005EB8',
'curve-style': 'straight',
"font-family": "FreeSet,Arial,sans-serif",
"font-size": 5
}
},
{
selector: ':parent',
css: {
'text-valign': 'top',
'text-halign': 'center',
'shape': 'round-rectangle',
'corner-radius': "10",
'padding': 10,
"text-valign": "top",
"text-background-color": "#0072CE",
"text-border-color": "black",
"text-background-opacity": 1,
"text-background-padding": 2,
'color': 'white',
'text-border-style': 'solid',
'text-border-opacity': 1,
'text-border-width': '0.2px',
'border-color': "#ffadad",
"font-family": "FreeSet,Arial,sans-serif",
"font-size": 5,
"font-weight": "bold"
}
},
{
selector: 'edge.meta',
style: {
'width': 2,
'line-color': 'red'
}
},
{
selector: ':selected',
style: {
'overlay-color': "#6c757d",
'overlay-opacity': 0.3,
'background-color': "#999999"
}}
],
});
var elems= [
{"data":{ "id": "Win 1021H1+30", name: '+30 Days Last Seen',"parent": "Win 1021H1"}, "group": "nodes",classes: 'NodeD' },
{"data":{ "id": "Win 1021H1-30", name: '-30 Days Last Seen',"parent": "Win 1021H1"}, "group": "nodes",classes: "NodeD" },
{ group: 'nodes',data: { id: 'Win 1021H1', name: 'Win 10 21H1'}},
{"data":{ "id": "Win 1021H2+30", name: '+30 Days Last Seen',"parent": "Win 1021H2"}, "group": "nodes",classes: 'NodeD' },
{"data":{ "id": "Win 1021H2-30", name: '-30 Days Last Seen',"parent": "Win 1021H2"}, "group": "nodes",classes: "NodeD" },
{ group: 'nodes',data: { id: 'Win 1021H2', name: 'Win 10 21H2'}},
];
cy.add(elems);
for (var i=0; i<res.length; i++) {
let Asset=res[i].AssetName
let OS;
if (OS=res[i].OS== null){
OS="Win 10"}
else {OS=res[i].OS}
let V=res[i].Version
let IPA=res[i].IPAddress
let LS=(res[i].LastseenD)
let LSD=(res[i].LS)
cy.add([
{group: "nodes", data: {id: Asset,name:Asset+"\n"+IPA+"\n"+"Last Seen:"+LS+"\n"+LSD ,"parent": OS+V,classes: 'computer' }},
{ group: "edges", data: {target:Asset, source:OS+V+LSD },}
])
}
var api = cy.expandCollapse({
layoutBy: {
name: "fcose",
nodeRepulsion: node => 500,
nodeSeparation: 20,
animate: true,
randomize: true,
fit: true
},
fisheye: true,
animate: true,
undoable: false,
expandCueImage: "/widgetscustom/images/icon-plus.png",
collapseCueImage: "/widgetscustom/images/icon-minus.png"
});
document.getElementById("collapseRecursively").addEventListener("click", function () {
api.collapseRecursively(cy.$(":selected"));
});
document.getElementById("expandRecursively").addEventListener("click", function () {
api.expandRecursively(cy.$(":selected"));
});
document.getElementById("collapseAll").addEventListener("click", function () {
api.collapseAll();
});
document.getElementById("expandAll").addEventListener("click", function () {
api.expandAll();
});
cy.bind("click", "node, edge", function(evt) {
var tgt = evt.target.data('type');
if (tgt === "Server") {window.open("http://SERVER/quicksearch.aspx?q="+this.id());}
});
api.collapseAll();
cy.layout({
name: 'fcose'
}).run();
});
</script>
</head>
<body>
<b id="collapseAll" style="cursor: pointer;color: darkred">Collapse all</b><br><b id="expandAll" style="cursor: pointer; color: darkslateblue">Expand all</b> <br/>
<b id="collapseRecursively" style="cursor: pointer; color: darksalmon"></b> <b id="expandRecursively" style="cursor: pointer; color: darkmagenta"></b>
<div class="fleft">
</div>
<div class="fright" id="cy"></div>
</body>
</html>IFrame to hold reports and keep inside of window
<html>
<head>
</head>
<body >
<select id="selector">
<option value="0">Select Graph</option>
<option value="http://Server/widgetscustom/Report1.aspx">Report 1</option>
<option value="http://Server/widgetscustom/Report2.aspx">Report 2</option>
</select>
<script type="text/javascript">
$(document).ready(function(){
$("#selector").change(function(){
$("#iframeId").attr("src", $(this).val());
});
});
</script>
<div>
<iframe src="about:blank" frameborder="0" id="iframeId" scrolling="yes" seamless="seamless" style="display:block; width:100%; height:100vh;"></iframe>
</div>
</body>
</html>
- Labels:
-
Diagrams
-
General Topics
Product Discussions
Share feedback, exchange ideas and find answers to Lansweeper product questions.
New to Lansweeper?
Try Lansweeper For Free
Experience Lansweeper with your own data. Sign up now for a 14-day free trial.
Try Now